Videos
Check out our tutorial video series.
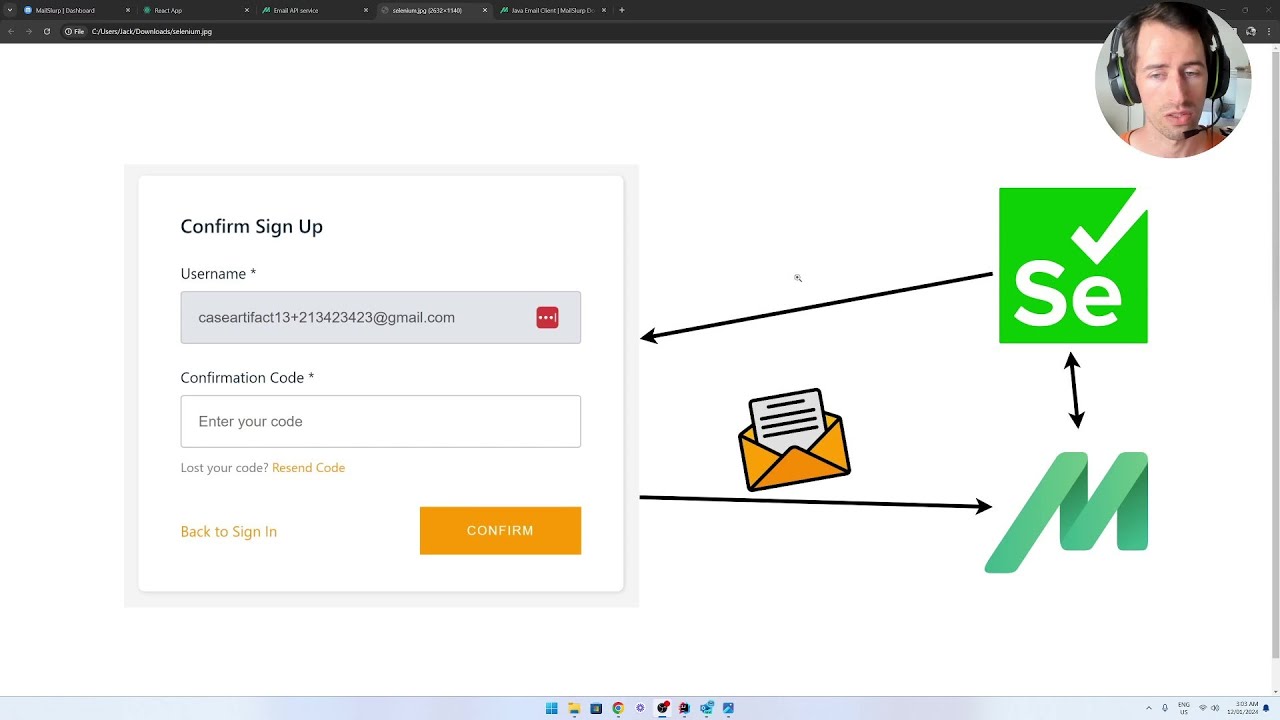
How to Use Disposable Emails for Integration Testing with CypressJS and Selenium: Test OTP, Transactional Emails, Notifications, and More!
Jump straight to common testing guides:
Many applications rely on email addresses in some way: for user sign-up, account verification, notifications, communication and more. In order to truly test these features end-to-end one needs access to real email addresses in code. That is what MailSlurp enables: real private inboxes that can send and receive email in applications and tests.
In testing it is best to create all the entities you need each test run. This ensures that you start with a blank slate each time.
MailSlurp has a REST API and SDKs in Javascript, PHP, Java, Python, Go and more so it integrates into most test platforms.
In your tests use the inbox's email address if you want to:
This guide assumes you have instantiated a Javascript MailSlurp client. For installation see getting started.
The first step for any test is to create a new empty inbox with a randomly assigned email address. Use the method for this purpose.
The resulting inbox will look something like this:
You can send an email easily using the methods with a given inbox id.
To receive emails in tests use the methods after your app or test has done something that sends an email to your inbox.
methods hold a connection open until a conditon is met within the default or specified timeout. You must ensure that your test-suite has an appropriately high timeout to permit this.
There are many methods available. The simplest is which has the following signature:
Say you send a welcome email from your application. Image a simple app:
This will either return the latest email OR hold open the connection until a email is received. You can adjust the timeout period with a millisecond value as the second parameter. Here is an example:
MailSlurp email responses split a message into various properties such as , and . The body is the text content of an email in string form. The full body is available like so:
If you want to extract a section of the message body for use in further test steps you can do so easily with a regular expression.
Be aware that mail providers sometimes use esoteric SMTP character encodings for common UTF8 characters such as , , and . MailSlurp tries to correct most of these but if your regex matches aren't finding results you expect on the first attempt try inspecting the body for bad characters. Use HTML entities in your regular expression if this is the case.
Here is an example that extracts a code number from the body of an HTML message containing from an old mail server.
MailSlurp is cross-platform and has libraries for many different languages. Here are some notes for popular test frameworks:

MailSlurp works well with Cypress JS meaning you can create email addresses and send and receive email in end-to-end tests. There is even an official Cypress MailSlurp plugin.
It is important to set default timeouts in so that MailSlurp's methods can wait for emails.
It is recommended to use MailSlurp with custom Cypress commands. These can be used to wrap MailSlurp's async functions for use with Cypress async style.
For instance, in :
Then in tests:
We recommend using the official MailSlurp Cypress Plugin if you don't want to add methods yourself.
Create and control mailboxes in Playwright automated tests using MailSlurps Node, Java, CSharp or Python plugins.

Selenium email testing is possible with MailSlurp. See our Csharp example or the Java Selenium guide.

See the Jest example project.
Check out our tutorial video series.
Email and SMS guides for automation and testing.
View github project code for multiple languages.
Latest posts from the MailSlurp team.
Test, build, and automate messaging with a free MailSlurp account.
